ID : 1877
Label
This part simply displays text. It supports no events, so does not accept action source code.
The following example shows how pressing a button on the same screen can change label properties.
Label Example
1
Part Placement
Load the editor and place a label and a button on the panel layout.
2
Changing label properties
The label properties for display text, color, font size, and character position support read/write access using the standard dot notation: part_name.property.
Changing the display text for the part named Label1 to "Off" requires the following line.
Label1.caption="Off"
Changing the foreground color to yellow, the background color to brown, the font size to big, and the character position to left-justified requires the following lines.
Label1.FG = &H00ffff Foreground color: Yellow
Label1.BG = &H5088B2 Background color: Brown
Label1.Fsize = 32 Font size:32
Label1.Justify = 2 Character position: Left-justified
Add the above to the skeleton created in the Source Code Edit window for pressing PB1.
3
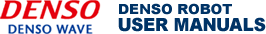
Compiling this panel layout and downloading it to the controller produces the following display when the button is pressed.
Before pressing button
After pressing button

ID : 1877